With Drupal 8, the use of view modes (both default and custom) is gaining momentum. This is especially true because of their ability to be easily utilized by Views. Rather than specifying a list of fields with all the required configuration in a View configuration, many site-builders are finding it much easier to define a set of view modes for their entities, have them themed once, then re-used throughout the site - including as part of a View's output via the "Show: Content" option in a View's "Format" configuration.
One hiccup that can slow this down is the not-uncommon occurrence of when a field needs to be output as a link to some destination. While this is relatively easy to do with Views' "Rewrite fields" options, there isn't an obvious solution when using view modes.
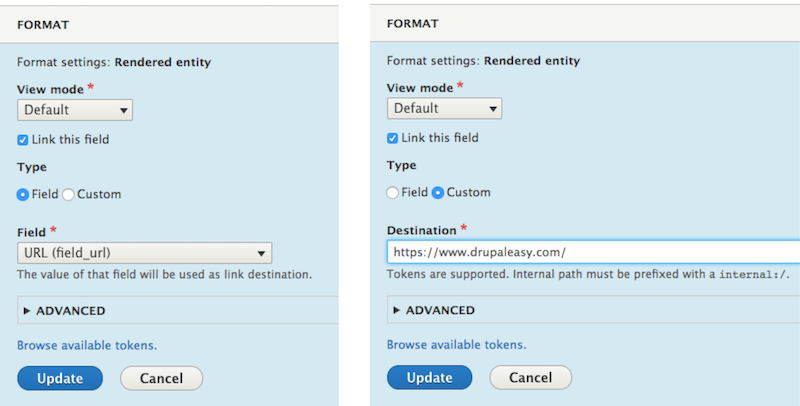
Enter the Linked Field module. As its name implies, it provides the ability for any field to be output as a link via its formatter settings. The formatter can be configured with a custom URL or it can use the value of a URL from another field value.

Think of this module as an "Output this field as a custom link" option for view modes!
The "Advanced" configuration section for the formatter settings includes the ability to custom things like the title, target, and class attributes for each link.
If your goal is to maximize the use of display modes throughout your site, then this contributed module is an important tool in your arsenal.

Comments
What about wrapping an entire view mode with a link?
I have been reading up on accessibility stuff and one topic that comes up is that adjacent fields, linking to the same url is a bad thing.
For teasers, I am in the habit of having the image, title and read more text, linked to the content.
Without messing with twig files, is there a way of wrapping the whole view mode to a single link?
Rewrite field
I'm pretty sure you could achieve that with Views' "Rewrite fields" functionality.