Navigation core module, Admin Toolbar contrib module, Gin contrib admin theme - I just want to rebuild caches!
- Read more about Navigation core module, Admin Toolbar contrib module, Gin contrib admin theme - I just want to rebuild caches!
- Add new comment
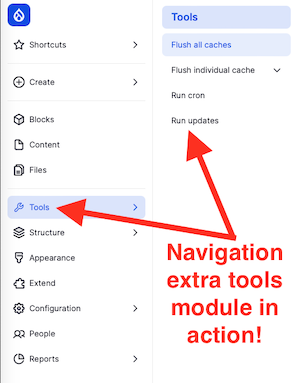
 With the new Drupal core Navigation module introduced in 10.3.0, the long-standing Admin toolbar contrib module may finally have some competition.
With the new Drupal core Navigation module introduced in 10.3.0, the long-standing Admin toolbar contrib module may finally have some competition.


 Privacy and terms of use policies seem to be in constant state-of-flux due to various legal jurisdictions often updating requirements for businesses that operate in their area. Keeping up with all the changes is challenging, to say the least.
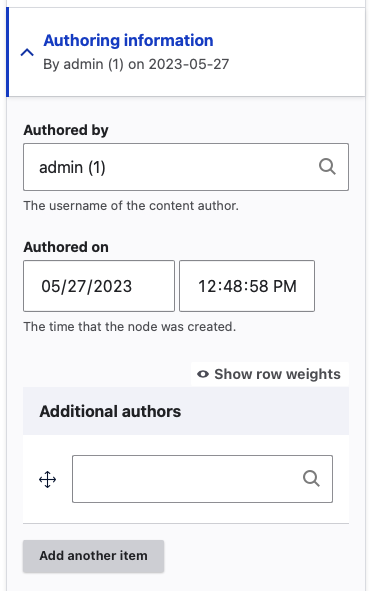
Privacy and terms of use policies seem to be in constant state-of-flux due to various legal jurisdictions often updating requirements for businesses that operate in their area. Keeping up with all the changes is challenging, to say the least.  Have you been in the situation where you've added a new field to a Drupal content type and you want that field to appear somewhere in the sidebar of the node add/edit page for that content type (instead of in the main column along with all the other fields)?
Have you been in the situation where you've added a new field to a Drupal content type and you want that field to appear somewhere in the sidebar of the node add/edit page for that content type (instead of in the main column along with all the other fields)?