Creating a well-organized, content-heavy website is difficult. Creating one that is also sustainable is even trickier. It's easy to keep adding features to a web site without considering how they fit into the overall plan until you get to the point where things start getting out-of-hand and site maintenance starts becoming a real issue (blame Drush for making it so darn easy to add new modules!)
In this article, I'm going to be building a Hollywood movie-themed site that lists movies by genre. Each genre will be a taxonomy term in a "genre" taxonomy vocabulary, and each term will have its own Panel page showcasing movies in that particular genre. I'll build it in a sustainable way so that if the site admin wants to add a new genre, all they have to do is add a new term to the vocabulary and everything else will already be in place.

One way to prevent site maintenance from getting out-of-hand is to minimize the number of views and panels used on a site. Once you become comfortable with creating new views and panels, it's easy to try to solve every problem with a new view and/or panel (we're all guilty of it) luckily, in most cases, there's a better way.
When working with new clients with existing Drupal sites, I usually start off by evaluating the current site and looking for low-hanging fruit - areas that we can improve quickly (and usually inexpensively). Occasionally, I find inefficient use of Views and/or Panels that can be improved with just a little bit of knowledge and experience.
One such case, the subject of this article, is when Views and Panels can (and should!) be used in lieu of the default taxonomy term pages (the default pages you see when you click on a taxonomy term that lists all content tagged with a particular term in a node teaser list.) Using Panels context and Views arguments, I'm going to show you how to create useful and sustainable taxonomy term pages that can be the topic centers of your web site.
This article assumes that you have some working knowledge about the
Views and
Panels modules. Exports of the content type, view, and panel page are available at the end of this article.
Taxonomy
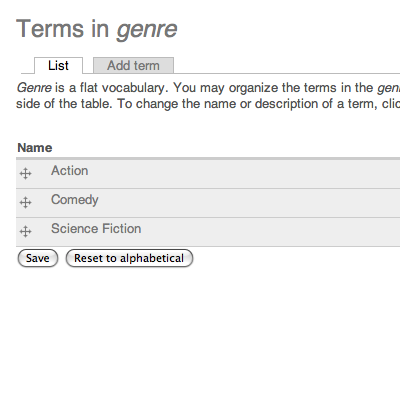
I'll start with three terms in a new "genre" vocabulary: "Action", "Comedy", and "Science Fiction". I'll also go ahead and add descriptions of each genre (thanks,
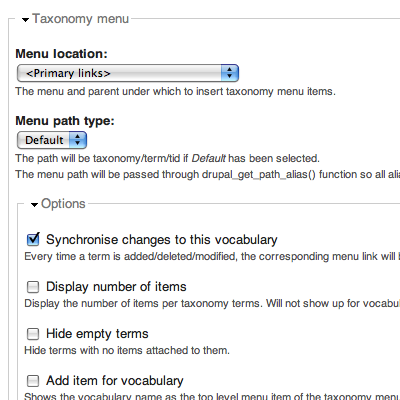
Wikipedia!) Next, I added the
Taxonomy Menu module in order to have the genre terms automatically show up in the primary menu.
CCK
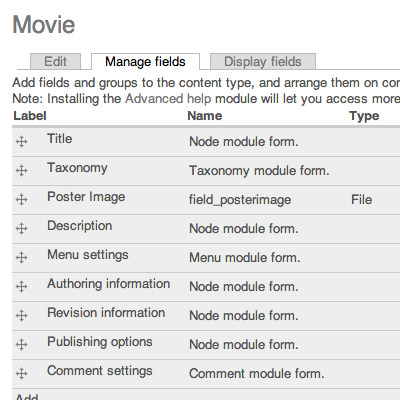
In order to add some movies to the site, I'll need to create a new "movie" content type. I'll keep it pretty simple - just a title, summary, and poster image (using the Imagefield module) - I also made sure that my genre vocabulary was available for this content type.
After spending a few minutes on
IMDb, I managed to populate my site with about 10 movies in the three genres (seriously, have there ever been any better action movies than the
Bourne trilogy?)
Wireframing
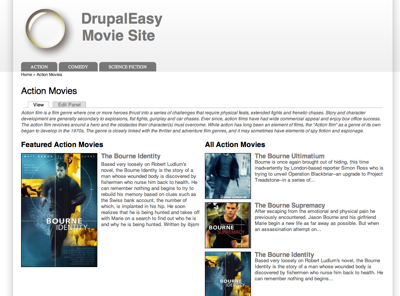
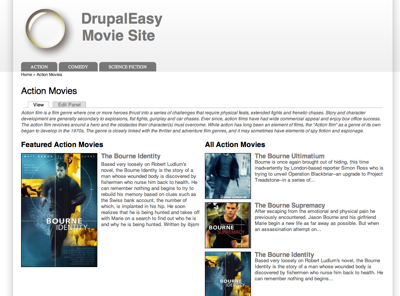
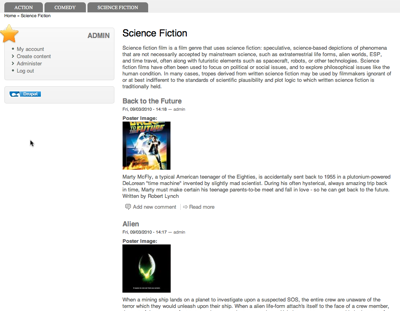
Before I start adding a panel page and some views, here's what the default taxonomy term page looks like:
Low-hanging fruit, indeed! In most cases, the first thing you should do before you start building your new term page is just a little bit of planning. What do you want displayed on each panel page? Remember, you're designing a page that will support any genre term that exists now (or in the future). Here's the wireframe of what I came up with for this example:
Ignoring the "Site header", "Navigation", and "Site footer", the main sections are:
- Genre description - this will be pulled in directly from the term description field that we grabbed from wikipedia previously.
- Featured movies - this will be a view showing movies that have been flagged as "sticky". There are other ways of flagging a aovie as "featured" (flag module comes to mind), but using Drupal core's "sticky" flag is fine for this example. This view will display a large version of the movie's poster along with an longer version of its summary.
- All movies - this will be a paged view that displays all movies of the current genre that exist in the database. A small version of the poster image, the title, and just a little bit of the summary will be displayed.
Imagecache
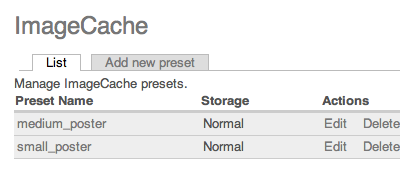
Since the site will be using different sized poster images (and we don't want site admins having to resize images manually), I'll use the Imagecache module to automatically resize images as necessary. I'll create two presets:
- small_poster - scale and crop to 120 pixels by 120 pixels
- medium_poster - scale to 200 pixels wide
Views
Before you can build a house, you need to have some bricks. Before we can put together the panel page, we need to create some views. Luckily, both of the views in this example are pretty similar and straight-forward so I'm just going to create a single view with two displays.
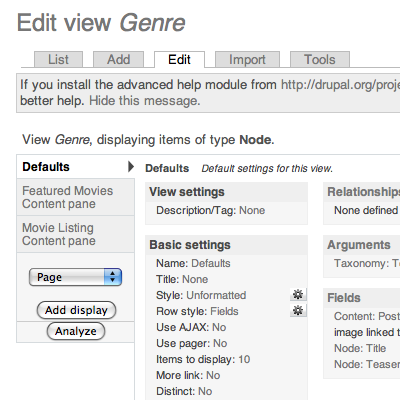
The "defaults" for the view include "movie" as a content type filter and the title, body (summary) and poster image (using the "medium poster" image cache preset) for the fields. I'll also set the default sort to be by "posted date" (descending) so that newly added movies appear first. For simplicity, I'll set the output style to be "unformatted".
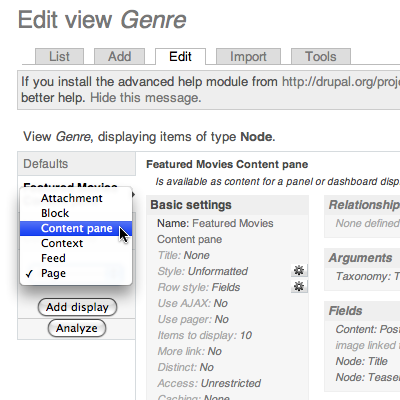
Adding an argument is the key to making this work for all genre terms. There are a number of ways to pass an argument into a view - especially when Panels is involved. For this example, I'll start with a standard "Taxonomy: Term ID" argument - I'll hide the view if no argument is present. The actual "genre" term ID value will be passed in via the Panel's context. To achieve this, I'll need to set up my displays as "Content panes" (instead of blocks or pages):
I created two content pane displays - one for the "Featured movies" and one for the "Movie listing". The "featured movies" view display will override the filters to display all "movie" nodes that have been marked "sticky". The "movie listing" view will override just the fields - only to change the Imagecache preset on the poster image to "small poster".
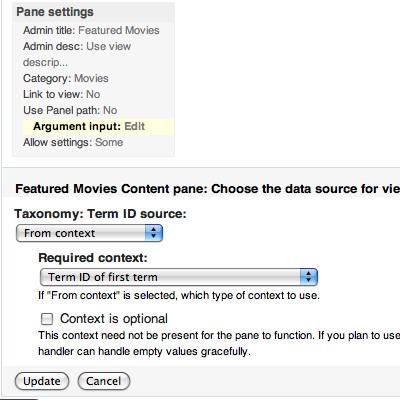
The key to making it all work is in the content pane's "Argument input" area. This allows you to select where the view arguement is coming from. In this example, I'll be pulling it from the Panel's context:
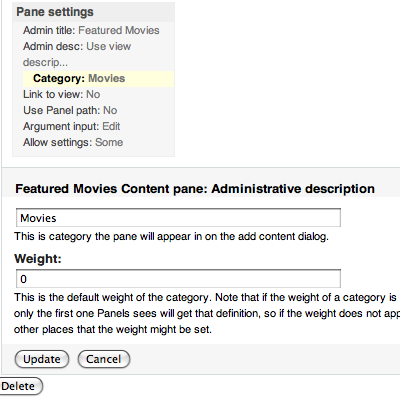
Another nifty feature of the content pane display is the "Category" field. I'll set it to "Movies" - we'll get back to this later in the article.
Panels
Now it is time to put all the pieces together. I have a vocabulary organizing the content, a custom content type to hold all the movie data, and a couple of Views displays to showcase movies in various ways. A single Panel page will tie everything together and allow the site to grow as content is added without having to worry about adding additional views and panels as additional genres are added.
For this example, I'm going to create a two-column stacked panel page that will take over display duties for the generic taxonomy term pages. The selected term will be passed in as a url argument and set as a Panels context. The Views displays will pick up this context and funnel it in as an argument. Sounds complicated, I know, but it is actually very straight-forward.
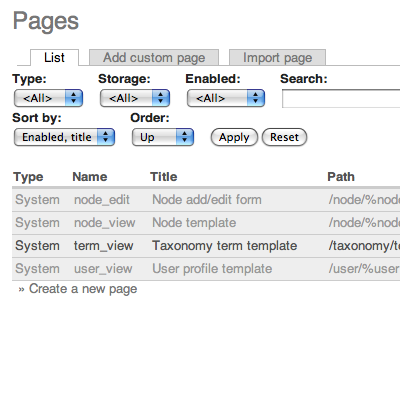
I'll start by going to the "Pages" administration area (admin/build/pages). Panels provides some default pages out-of-the-box and I'm going to take advantage of the "Taxonomy term template" page. When enabled, this page takes over display duties from the standard taxonomy term page.
I could have instead created a new page and used the excellent Taxonomy Redirect module to take over display duties.
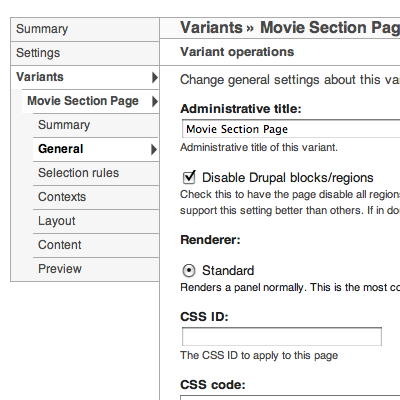
A Panel page's administrative interface is not entirely straight-forward - but all of the configuration options provide a good amount of flexibility. I'll disable the display of Drupal's default blocks and regions (generally, this doesn't include the header and footer regions, but your theme's
mileage may vary) in the "General" tab:
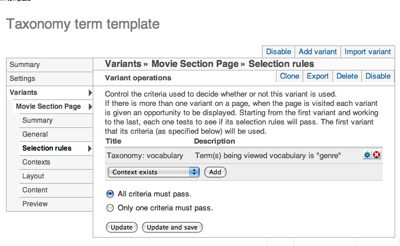
Next, I'll using the "Selection rules" settings to tell Panels to only use this page when the taxonomy term being viewed is from the "genre" vocabulary. Terms from other vocabularies will still use the standard Drupal core taxonomy term page:
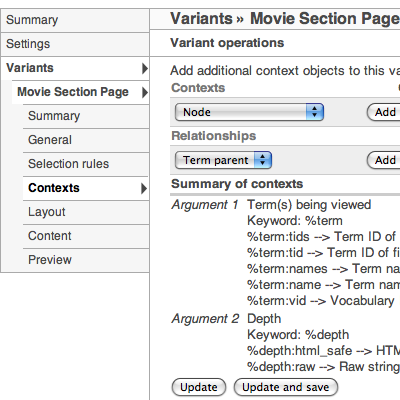
One of the nice things about using this default "Taxonomy term template" page is that the contexts are set up automatically. Taking a quick look at the "Contexts" configuration shows that there are actually two contexts pre-configured: the term(s) being views as well as the term depth. For this example, I'm only concerned with the former:
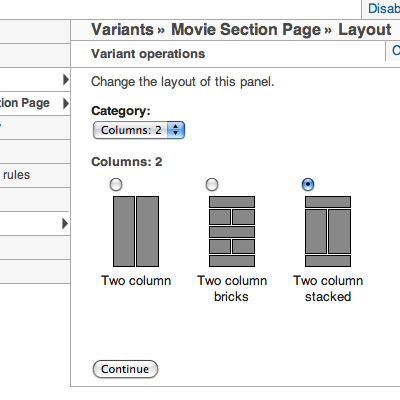
I'll set the two column stacked layout on the "Layout" configuration page:
The final step in setting up the page is to choose which content I want to appear within the panel. Looking back at the wireframe, I'll add the three panes.
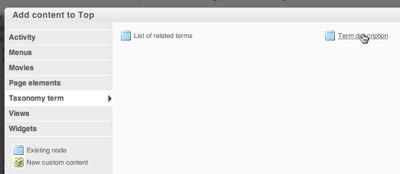
First, I'll choose "Add content" from the "Top" configuration icon's popup menu, I'll select "Term description" from the "Taxonomy term" tab. I'll also override the title to be blank.
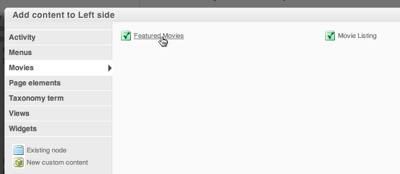
I'll then select "Add content" for the "Left side". Notice the "Movies" tab - this tab was created dynamically from my "Genre" view's content pane settings. Taking advantage of this feature keeps your "Add content" settings sane.
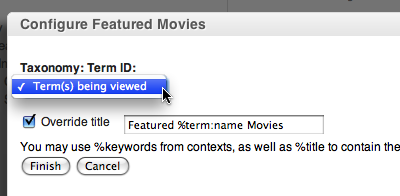
In the settings for the "Featured Movies" pane, I'll override the title to "Featured %term:name Movies". The "%term:name" wildcard is defined on the panel page's "Context" configuration screen.
Then I'll select "Term(s) being viewed" for the "Taxonomy: Term ID" select box. It's actually an easy selection because there's only one option, but it is important to know what is actually happening here. I'm setting the value of the "Featured Movies" argument from the Panel's context - this is where the connection is made.
Obviously, when working with a view that takes mutiple arguments and a panel that provides mutiple contexts, this selection can be a bit more challenging.
Adding the "Movie Listing" content pane is an identical procedure. Once complete, I'll "Update and save" the view to complete the page.
Theming
Since I don't like to
kill kittens, I went ahead and downloaded and installed the
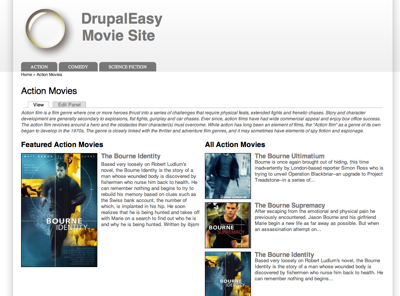
Zero Point theme and modified its CSS (which is only slightly less unholy than hacking core) to change some font styles and float some images. The resulting page is looking pretty good:
The CSS I added is:
What's Next?
At this point, the site is ready for as many movie nodes as you can throw at it. Want to expand to additional genres? (superhero movies, perhaps? I can't imagine a movie site without
The Dark Knight!) All you need to do is add a new term to your "genre" vocabulary. That's it! The content type, view, and panel you created will handle the rest.
You can also create and add new views to that take the genre term as an argument to display additional movie lists. Add some additional fields to the movie content type and create a view that shows movies of a particular genre in order of their total box office gross. Create a slideshow (using the
Views Cycle module and the
Flag module) showcasing the best movie posters. Add the
FiveStar module and let your users rate movies. You can then leverage that data to then build a view to display movies by user rating. If you're really motivated, use the current genre as an input to show upcoming releases using a third party API. With the strong foundation outlined in this example, there are endless sustainable possibilities.





















Comments
Pingback
[...] Taxonomy Term Pages on Steroids Using Panels and Views | DrupalEasy drupaleasy.com/blogs/ultimike/2010/10/taxonomy-term-pages-steroids-using-panels-views – view page – cached Select ratingPoorOkayGoodGreatAwesome No votes yet Creating a well-organized, content-heavy website is difficult. Creating one that is also s... Tweets about this link [...]
Thanks for the tutorial!
Thanks for the tutorial! Creating taxonomy term pages that work seamless for the content administrator is always a challenge.
Exports of the content type,
Exports of the content type, view, and panel page are available at the end of this article.
Did I miss this somewhere?
Whoops! Sorry - the file with
Whoops! Sorry - the file with the exports is there now!
-mike
Thanks a lot mike. I am a
Thanks a lot mike. I am a newer Drupalista and it looks good just reading the code without applying it yet. I am going to modify it before applying it or at least understand it much better.
Cool! Thanks.
Cool! Thanks.
Excellent, awesome, extremely
Excellent, awesome, extremely useful write-up. Many, many thanks. Views+Panels+Arguments are such great tools but sadly really poorly documented. Which makes it really hard for beginners or mid-level users to leverage the full potential of these great modules.
Some notes about the tutorial:
1. Most pics are useful but some arrows or markers could be useful.
2. A pic of the actually argument settings screen might have been handy. It scared me a lot for a long time.
3. You omit the fact that you allow the override of the title on the views pane settings. If you don't know that you might have a trouble to actually change the pane's title. ;)
Thanks again. Looking forward to the next podcast btw.
Thank you for writing this.
Thank you for writing this. :)
The Matrix trilogy is right
The Matrix trilogy is right up there with Bourne. I love those two.
Nice article. It's crazy when you find someone who thinks the same way you do. This is how I've been building sites. Gotta leverage taxonomy's power. Plus, I'm a categorization/organization freak.
Forgot to mention - I don't
Forgot to mention - I don't use the "Argument input"on the Pane settings in the View and it still works. My View is a clone of the default "taxonomy_term" View. Maybe that's why? Anyway, still works, gotta love Drupal!
This is an excellent article,
This is an excellent article, thanks you very much. I'm a Drupal newbie but managed to work through the steps and have implemented the above on my site.
One small question though. Is it possible to add an image alongside the term description field (genre description in your case)? In other words, in the example above would you be able to put an image next to the "action movie" description?
If you can then I'll be a happy man as it will provide the perfect solution to building my entire site!
Many thanks,
Luke
Luke - check out the Taxonomy
Luke - check out the Taxonomy Image module (http://drupal.org/project/taxonomy_image) - this will let you add an image to each term (like "Action Movies"). You may need to do some custom theming (I'm not sure if the image will be exposed as field in Views) to get it to display.
-mike
This can be an excellent
This can be an excellent content, thanks you quite definitely. I'm a Drupal first-time but managed to your workplace through the steps and possess implemented the over on my web page.
One small concern though. Is it possible to include an image alongside the word description field (genre description within your case)? In additional words, in the case in point above would you have the ability to put an image alongside the "action movie" criteria?
If you may then I'll be any happy man precisely as it will provide a wonderful solution to developing my entire web page!
Nice article. It's crazy once you find someone who thinks a similar way you complete. This is how I am building sites. Gotta power taxonomy's power. In addition, I'm a categorization/organization freak.
Pingback
[...] Using Views Arguments and Panels Pane Context to automate creation of your site sub-pages. Check out this great tutorial by DrupalEasy. [...]
I trying to do this with
I trying to do this with Drupal 7. Just wondering if you had tried?
I followed the tutorial and
I followed the tutorial and although my view content pane works great to sort my data (in views preview) and my content sorts when I go to the taxonomy url, but the taxonomy url doesnt show the panel page I created, just the taxonomy term (or the view, I cant tell). I have tried so many different selection arguments, but none seem to work (I tried tax. vocabulary, tax. terms, url string, etc) but it will only show up when I switch to selection-node-content type. THEN, I can see the view, but it will not sort by terms - so I am guessing some page url is overriding the taxonomy url? Or the panel url is some how going behind the view? does that make sense? I must be missing something and would LOVE some advice! I was also wondering if panel/view arguments would conflict with pathauto?
Thanks, any help would be great!
Excellent tutorial. I
Excellent tutorial. I followed it for Drupal 7 and Views 3. However, the views panes does not show up in Panels 3. I guess it is because the view has a contextual filter where I choose Vocabulary: Vocabulary ID and Panels somehow misinterprets his? Have you run into this issue.
Could you show how this is
Could you show how this is achieved in Drupal 7?
Hi I'm trying your tutorial,
Hi I'm trying your tutorial, but keep getting the same problem.
My content pane is not visible in the add content of the pagemanager, except when the Argument Input is optional. But then it won't pass the term Id.
Do you have any idea how this is possible? And how to fix it?
I am on Drupal 7, and trying
I am on Drupal 7, and trying to do similar thing. Only difference is I need to show different attributes listings when you click on a term from the taxonomy menu. Ex:- I have cars & Bikes; So, clicking cars, should show say 10 information and Bikes should show only 3. I can't seem to override the taxonomy/term/% properly and the default taxonomy list view is shown for both terms!!!.
Internet is great but on this topic I am lost in internet maze. Do you have a tutorial of a similar thing?
You're on the right track.
You're on the right track. are you using different Content Types for cars and bikes? If so, they should have different fields.
If car or bike is instead decided by a Taxonomy field, then you may need to create two Panels "Variants" and apply two "Selection Rules" to make them show up at the appropriate time.
Great tutorial, thanks
Great tutorial, thanks
Pingback
[...] Using Views Arguments and Panels Pane Context to automate creation of your site sub-pages. Check out this great tutorial by DrupalEasy. [...]
thanks :) works perfectly
thanks :) works perfectly
Thanks for sharing this! i
Thanks for sharing this! i tried this and works very well. I have a question though: is it possible to use a WYSWYG editor for the taxonomy description? The way it is, this assumes only plain text will be used in the genre description.
Thanks!
On Drupal 7 you need to
On Drupal 7 you need to enable "Views content panes" module , packaged with CTools, to enable the Content pane display type in Views... it took me 4 hours of googling to figure it out :)
Excellent tutorial. Have been
Excellent tutorial. Have been trying for ages to try and customise the taxonomy term pages and now I finally can!
Huge thanks for your efforts here.
Regards,
Nick.