 DrupalPod is a browser extension and GitPod configuration that allows Drupal contributors to quickly and easily spin up a personal development environment in their browser without pre-installing anything.
DrupalPod is a browser extension and GitPod configuration that allows Drupal contributors to quickly and easily spin up a personal development environment in their browser without pre-installing anything.
Before we go any further, let's break down some of these concepts a bit more…
GitPod is a cloud development platform - meaning that everything necessary for development is installed in the cloud and the only thing that needs to be installed on one's local machine is a modern web browser. Developers can customize their cloud development environments virtually any way they see fit depending on the nature of their project. GitPod cloud development environments are sometimes called personal development environments, as they are normally created as an alternative to a developer's local development environment.
While GitPod environments will sleep after 30 minutes of inactivity, their current state will not be deleted for 2 weeks (and when pinned, will never be deleted) and can be re-launched via the GitPod Workspaces page.
GitPod is a freemium software-as-a-service with a free tier that includes 50 hours/month of usage.
DrupalPod has two main components - a browser extension (for Firefox and Chrome only) and a set of configuration scripts that customizes a GitPod personal development environment for Drupal core and contributed project (modules, themes, etc…) development.
The DrupalPod browser extension provides a quick way for a Drupal contributor to launch a new personal development environment on GitPod from virtually any Drupal issue queue issue.

The DrupalPod configuration scripts for GitPod include just about everything a modern Drupal development environment needs, including the drupal/core-dev dependencies (which includes PhpStan, phpcs, and PhpUnit), a complete DDEV-based environment, Xdebug setup out of the box, and a useful tool to help set up a temporary ssh keys for using Git to push changes back to issue forks on Drupal.org in a secure manner.
In addition, every DrupalPod environment includes Drush as well as the Admin Toolbar and Devel modules - all with the idea of making it as easy as possible to focus on the task at hand.
DrupalPod was created and is maintained by Ofer Shaal, who also reviewed this blog post and provided answers to my many questions. Thanks, Ofer!
It is important to emphasize that DrupalPod can completely replace one's local development environment for core and contrib development.
Who is DrupalPod for?
DrupalPod is not just for Drupal contributors who write and commit code changes. It also (and possibly more-importantly) allows non-coders to get more involved in the contribution process by making it easy for them to perform common issue queue tasks like testing merge requests (or patches) and reproducing reported issues. It can also be used for user experience and accessibility reviews, among other tasks.
Getting started
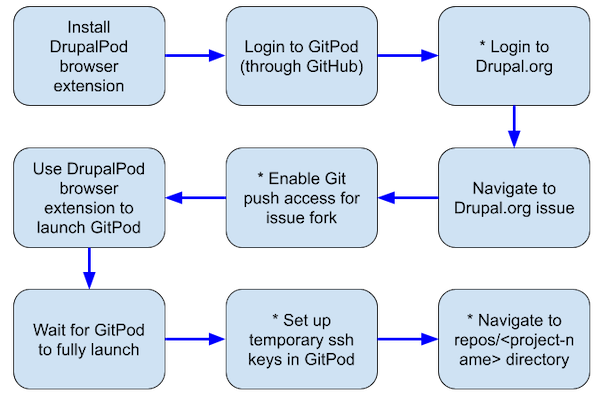
There's a few steps that are required before launching a Drupal issue queue merge request in DrupalPod. Luckily, both are relatively straight-forward:
- Install the DrupalPod browser extension in either Firefox or Chrome. Be sure to use the same browser for the remainder of the steps outlined in this article.
- Create a (free) GitPod account and log yourself in through Github.
- Login to your Drupal.org user account.

Note that if you're not interested in making code changes to an existing issue, then the steps marked with an asterisk (*) can be skipped.
Launching a development environment
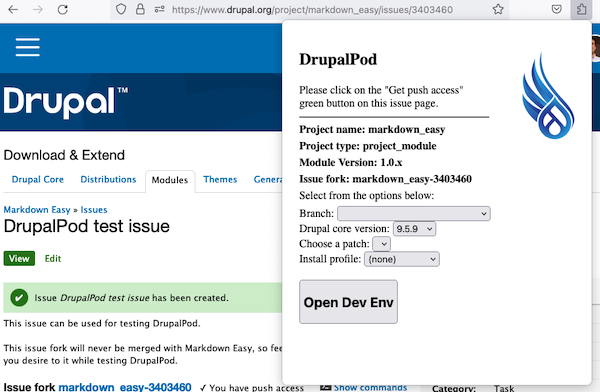
Next, find an issue on Drupal.org that you'd like to work on. If you're planning on making a commit and pushing it back to the issue fork, be sure to click the green "Get push access" button near the top of the issue.
I've created a test issue in the Markdown Easy module issue queue with an issue fork if you'd like to test DrupalPod on an inert issue. The rest of this article will assume you're testing with this issue.
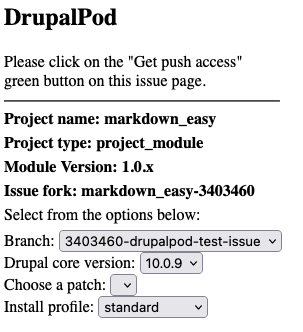
In your browser, click on the DrupalPod browser extension and you should see the interface shown in the screenshot earlier in this article. You'll see that the project (Markdown Easy) and the issue fork for this issue ("markdown_easy-3403460") are pre-selected. Select the "3403460-drupalpod-test-issue" branch, "10.0.9" for the Drupal core version, and "Standard" for the install profile. Since this issue only contains an issue fork and no patches, the "Choose a patch" dropdown can be left blank.
It should be noted that the options for "Drupal core version" are not automatically updated whenever a new version of Drupal core is released, and there may be a delay before the DrupalPod browser extension is updated with the most recent version of Drupal core as an option.

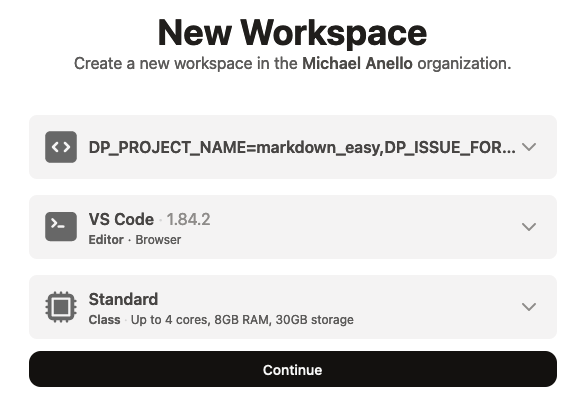
Then, click on the "Open Dev Env" button and accept the default GitPod configuration settings by clicking the "Continue" button on the GitPod configuration page. By default, GitPod will launch an in-browser version of Visual Studio Code.

Next, GitPod builds your personal development environment using the configuration provided by DrupalPod - depending on several factors, the process to create the environment normally takes just a few minutes. Keep an eye on the terminal output in the Visual Studio Code interface to see when it completes.


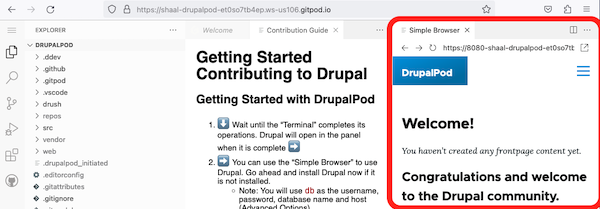
Another big sign that your personal GitPod development environment is ready is when a web browser opens in the Visual Studio Code interface on the development environment's version of Drupal!

To login into Drupal in the GitPod-powered personal development environment use the credentials:
- Username: admin
- Password: admin
What happens if the project doesn't start up cleanly in GitPod?
A fairly common occurrence (especially when working with older issues) is that during the DrupalPod/GitPod setup phase, a Composer error occurs. This is normally not an issue with DrupalPod, but rather with the issue fork (or patch) being out-of-date and in need of update.
Setting up ssh keys for pushing Git commits
This step is not necessary for those just looking to test patches or merge requests and not make code commits.
Hopefully, improved integration between DrupalPod, GitPod, and git.drupalcode.org will soon render this manual temporary ssh key setup obsolete.
At the current time, in order to push commits from a GitPod personal development environment back to a Drupal.org issue fork, a temporary ssh key pair must be set up. While DrupalPod does an admirable job of trying to streamline the issue, there are still a couple of manual steps involved and the process isn't super-smooth.
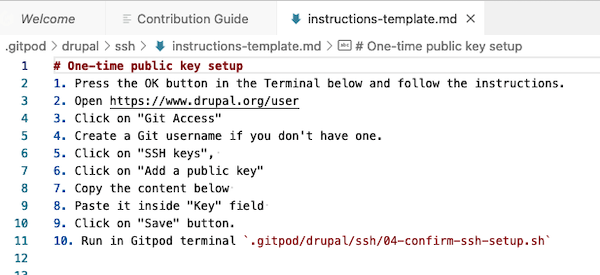
Luckily, the process is outlined in the "Contribution Guide" document that automatically opens in a DrupalPod environment (see previous screenshot). Step 5 of this guide instructs the user to run a script in the terminal in order to kick off the process of creating the temporary ssh key pair. Currently, the script launches a pseudo-GUI in the terminal app, which leads to the instructions-template.md file being displayed with the necessary steps.

At this point, it is important to click on "< OK >" in the "If you completed the instructions above - click OK" box.

Note that this will kick off a command line task that requires your input, requesting you to enter your desired passphrase for your temporary ssh key (I normally just hit "Return" to leave the passphrase blank). Only once this is step complete will you see your new, temporary ssh public key appended to the instructions-template.md document. After this, proceed with steps 1-9 listed in the document.
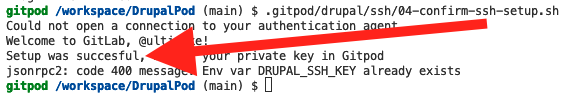
Once complete, click to < Exit > the pseudo-GUI in the terminal app, then complete step 10 to confirm that the temporary ssh key is working as expected. I have found that the resulting message is semi-clear at best, but as long as you see "Setup was successful" somewhere in the message, you're probably good-to-go.

At this point, I normally close the ssh-related .md documents open in Visual Studio Code and get to work.
Using Git from inside a DrupalPod environment
One aspect of using DrupalPod that is quite important for anyone interested in code contribution is understanding at least a little bit about how the code base is organized.
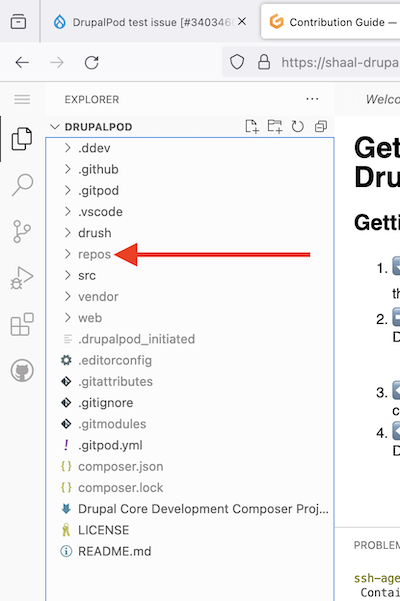
Here's the short version - the directory that you should pay the most attention to is repos. This is where the project of interest (the one whose issue fork or patch you're working on) is available to you for editing and (more importantly) for performing Git operations on. DrupalPod uses symlinks to ensure everything is running smoothly, and the repos directory is automatically symlinked to the project of interest (regardless if it is a module, theme, or Drupal core).
When DrupalPod is opened for a Drupal core issue, https://github.com/joachim-n/drupal-core-development-project is used for the code base.

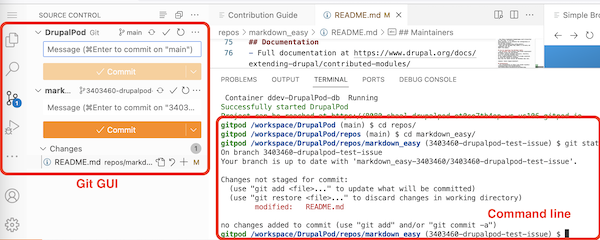
Inside the repos directory is the project of interest. To modify a project file, navigate to the file inside the repos directory. If/when you're ready to make a code commit to the issue fork, you may use the Visual Studio Code's Git GUI or the command line (after navigating to the project inside the repos directory.)
Assuming that you properly set up a temporary ssh keypair from the previous section, you should be able to perform a git push from either interface.

The use of the repos directory is the same regardless of if you're working on a contributed module or Drupal core - the project of interest is in the repos directory.
As a matter of practice, once the GitPod environment is up-and-running, the first thing I do is navigate to the repos/<project-name> directory on the command line.
Code quality tools
While Drupal's core-dev dependencies are automatically provided in all DrupalPod configurations, they do not work out-of-the box without some configuration (much like as if you installed them yourself in a local development environment.) Setting up code quality tools like phpcs, PhpStan, and PhpUnit for core or contributed modules involves a little bit of configuration that is out-of-scope of this article. More information is available on drupal.org - this material (and much more) is also covered in DrupalEasy's 15-week Professional Module Development course.
What's next for DrupalPod?
Based on conversations with Ofer Shaal, the primary maintainer of DrupalPod, users can expect the following improvements in the coming months:
- Better integration between DrupalPod and git.drupalcode.org to remove the "temporary ssh key" setup. See https://github.com/shaal/DrupalPod/issues/42 , https://drupal.slack.com/archives/CGKLP028K/p1699418406981909, and https://www.drupal.org/project/infrastructure/issues/3404441.
- Evolution of the DrupalPod browser extension to provide better integration with Drupal issue pages to launch personal GitPod development environments. See https://github.com/shaal/DrupalPod/issues/16.

Add new comment