
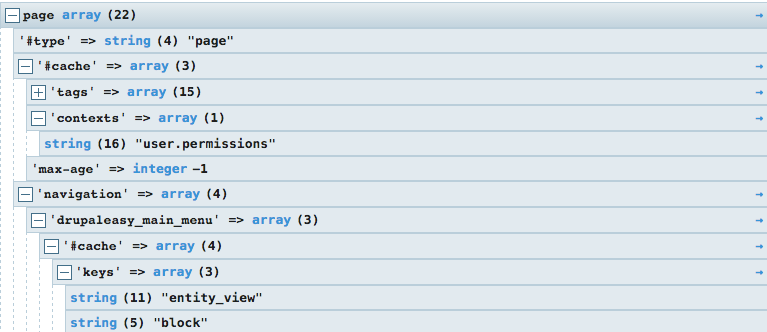
Drupal 8's new theming system is a thing of beauty. As part of the massive changes to the Drupal 8 (front- and back-end) developer experience, the Devel module for Drupal 8 comes with a new variable inspector. Say goodbye to Krumo, and say hello to Kint. Like its predecessor, when you install the Devel project on a Drupal 8 local environment, you automatically get the Kint module as well (like Krumo, there are no additional downloads). Using Kint is similar to using Krumo, where in Drupal 7, any dsm($variable_name) or dpm($variable_name) call automatically used Krumo to display variables on the page in a way that made it easy(ier?) to dive into the many Drupal PHP arrays and objects. In Drupal 8, kint($variable_name) can be used to output any variable - this works in template files as well via {{ kint(variable_name) }}.
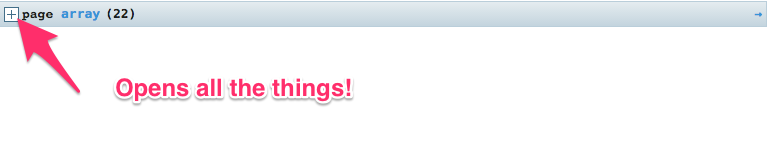
It took me a few weeks to get comfortable with Kint, mainly due to one small interface thing; clicking on the "+" icon in a Kint output recursively opens all the arrays and objects. Depending on the variable you're Kint-ing, this could result in a lot of output to sort through (and, depending on your machine, browser, and site configuration, it could take more than a few seconds to fully render).

After a few weeks of instinctively (and incorrectly) clicking on the "+ button every time I used Kint, I've now retrained myself to utilize it in a much more efficient manner.
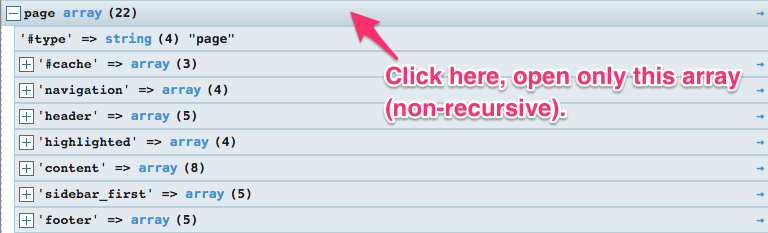
- I almost never click on the "+" anymore. Rather, I click output anywhere other than the "+" to open just that portion of the output.

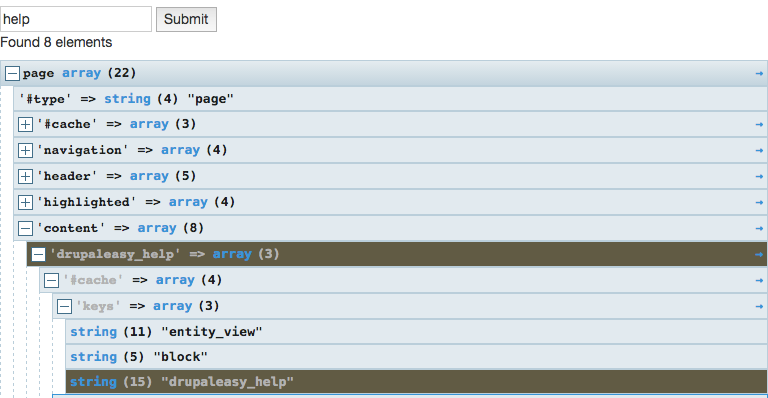
- I download and install the Search Kint module whenever I download and install the Devel module for a local environment. This provides an almost-too-convenient-to-believe search box with each Kint output that makes finding things almost trivial.

Using Kint efficiently is one of the skills that every Drupal 8 developer should have. Combined with an interactive debugger, there's virtually nothing that can't be easily discovered when a developer can wield both of these tools.
Learn more about Drupal 8 module and theme development debugging by attending a DrupalEasy workshop!

Comments
The little arrow
One more Kint hint: If you click the arrow to the right of a variable, it opens that variable in a new browser tab. Makes it easy to track changes to a variable over several pages or inspect a variable you printed from a template that is rendered in a tiny part of the page like a sidebar block.
I've been stuck all day with kint
simply clicking the + and having to wait MINUTES. I really mean absolutely ages. I thought it was broken. At least knowing that clicking on the title helps. But does anyone else have problems with it being sooooo slow?
Limit debug output
// Prevent Kint from loading too much debug output and crashing the request.
if (file_exists("$app_root/modules/contrib/devel/kint/kint/Kint.class.php")) {
require_once "$app_root/modules/contrib/devel/kint/kint/Kint.class.php";
Kint::$maxLevels = 4;
}
How to use Kint to traverse render array
How to use Kint to traverse render array - http://www.bestbloggercafe.com/through-kint-how-to-traverse-render-arra…
Thank you!!!
I have spent few months not knowing about that and it was killing my chrome :D
thank you for saving me :D LOL