Version 1.9.0 of DDEV-local introduced the ability to share your local project online via a temporary, public URL using ngrok.
This allows you the ability to quickly and securely provide access to your local site to other developers and stakeholders as well as an easy way to test your local site on other devices.
ngrok is a service that exposes local servers behind NATs and firewalls via public URLs over secure tunnels. Once the small ngrok client is installed on your local machine, the ddev share command will enable the sharing and provide you with a public URL for your local site.
While there are paid tiers for the ngrok service, a free tier is provided with reasonable limits on usage. See the ngrok web site for details. In the first example, we'll utilize the free, anonymous tier.
The free, anonymous tier does not encrypt your data between your local and the ngrok servers, even though an https connection is provided from the ngrok servers to connected clients. Therefore, it is strongly suggested that once you get the free, anonymous tier working, create a free account and authenticate your local ngrok client to ensure your data is encrypted the entire trip.
Note that this is a one-time setup for your machine, and does not have to be repeated for each of your DDEV-Local projects.
Step 1: Install the ngrok client
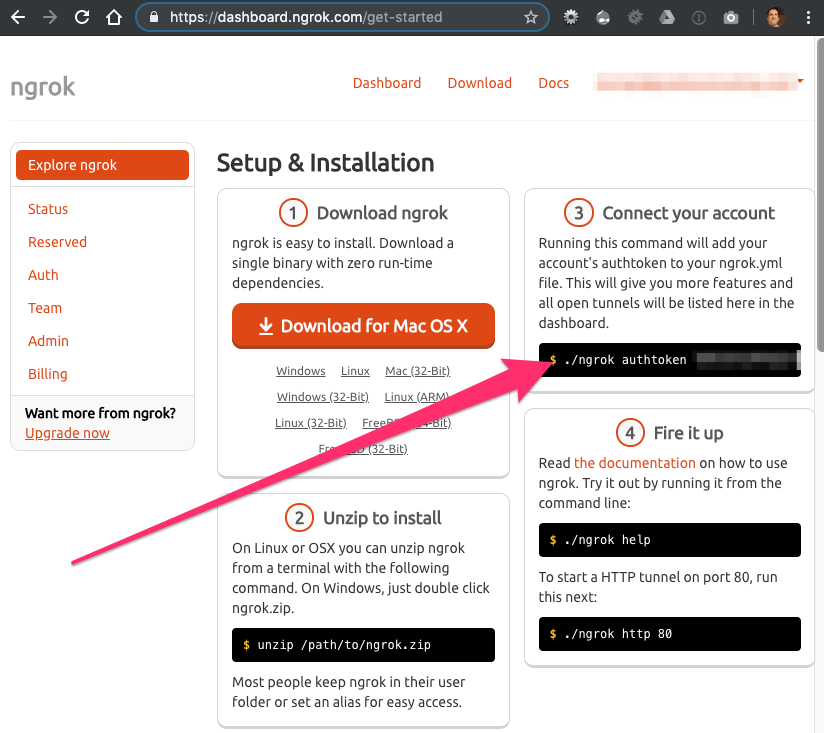
Download and install the client specific to your OS from https://ngrok.com/download. While there are instructions to download and install ngrok on various operating systems, I found that using Homebrew (Mac OS X and Linux) was easiest:
brew cask install ngrok
If you're using Windows 10 and Chocolately, then I recommend installing with:
choco install ngrok
Step 2: Sharing your local site
Run the following:
ddev share
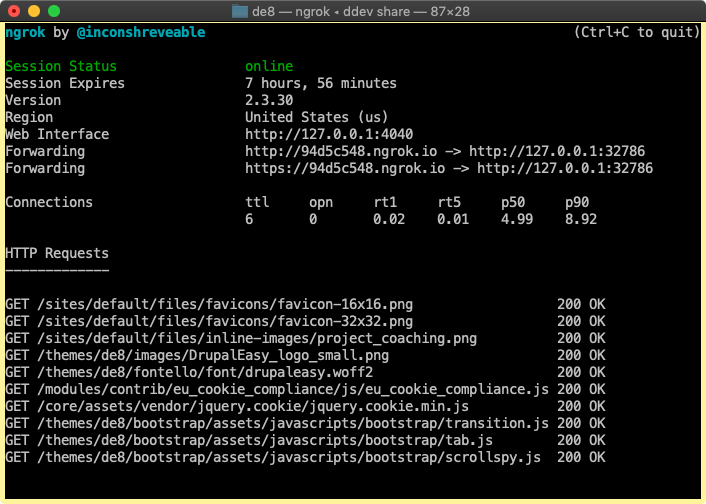
If successful, this command will return some information about the share, including public URLs with which you can access the site.
As requests are made to the site, the screen will update detailing each request.

Note that in the screenshot above, that the "https://94d5c548.ngrok.io" public URL is forwarding the insecure "http://127.0.0.1:32786". If we were to set up a ngrok account and authenticate our local ngrok client, it would be forwarding "https://127.0.0.1:32786" instead.
Use Crtl-C to stop the sharing.
Additional ngrok features and functionality
Secure your data by signing up for a free ngrok account and then authenticating your local ngrok client with your account credentials using the command provided by the ngrok web site:
./ngrok authtoken <a-long-string-of-characters-that-is-your-token>

Once your local ngrok client is authenticated, the next time you do a ddev share, you'll be able to see that your connection uses https from end-to-end.
While the free ngrok plan is normally sufficient for smaller projects, paid ngrok plans include multiple users, custom domains and subdomains, additional connections, static IP addresses, and other features.
This tutorial is an excerpt from version 3 of Michael Anello's Local Development with DDEV Explained book - coming soon! Version 3 will include everything new to DDEV-Local through version 1.9.1. Pick up an electronic copy of Version 2 for less than $10 and you'll automatically get free access to Version 3.

Comments
Hello, I tried to install…
Hello,
I tried to install ngrok with Homebrew on Linux (Ubuntu), it seems not possible :
"Error: Installing casks is supported only on macOS"
And command without cask throw an error too, telling me to use cask.
Not a problem, I got ngrok installed with the classic way, and added in PATH.
But the command ddev share is throwing this error :
"ngrok not found in path, please install it, see https://ngrok.com/download"
All seems OK with ngrok, with the command ngrok version I get "ngrok version 2.3.34".
Could you help me please ?
I do not know the solution…
I do not know the solution to this, but I'm willing to be the folks in the #ddev channel of the Drupal Slack workspace can help you. When you get it sorted out, please let me know what the solution was!