If you've been a Drupal developer since before the time of modern Drupal (pre-Drupal 8,) then you probably remember the Theme Developer module. This module is/was used to figure out theme template usage and possible overrides in Drupal 7.
With modern Drupal, this same information is available directly in the HTML source code of a file when Twig development mode is enabled.

The Visual Debugger module by Marcos Hollanda combines the best of the present with the best of the past to surface template information directly in the user interface without having to dig into the page's HTML.

Pre-impressions
I will admit that before I installed the module, I was doubtful that I'd be interested in using it. Marcos had pinged me on Slack asking me to take a look at it, and I figured it would be a nice exercise for DrupalEasy Office Hours, which it was.
Much to my surprise though, I really like using it.
Basic usage
There's not much to say about how to use this module - it works just like you'd expect. Use Composer to get the code, enable the module, then enable Twig development mode and you're done. By default it will appear on each non-admin page of your site, with a handy activate/deactivate icon. There's really not too much to say about its usage 😀.
Current status
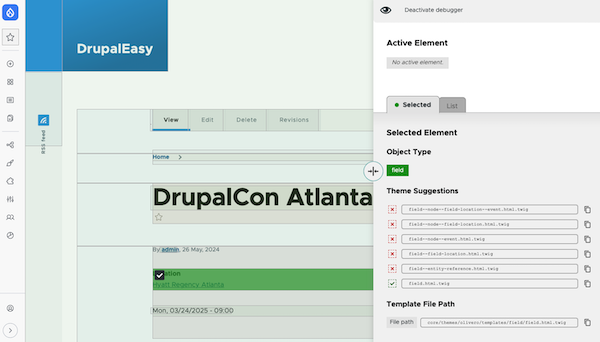
The module is in alpha status with several planned features not yet implemented. What is implemented so far appears to be solid and useful. The basic functionality that I expected is there. Click on any section of the page, and the module will display the template file that is used to render that section as well as a list of possible template file override names. This is the same information that Twig developer mode displays in HTML comments.
Marcos let me know that other planned features include theme hook suggestions and displaying caching information; (similar to the Cache review module, perhaps?)
There are other challenges to overcome as well, including how to handle selecting overlapping elements. I did make one very minor suggestion to relocate the module's configuration page which Marcos quickly implemented 🤘🏼.
Who is this module for?
I would definitely put this module in the category of a developer tool for folks who are either new to Drupal theme development or people who prefer a UI instead of scrolling through raw HTML.
I plan on following the progress of this module closely, in hopes that it will be suitable to use during the next semester of Drupal Career Online, where we have a theming lesson that could definitely benefit from this module.

Comments
Hey, I am glad to see my…
Hey, I am glad to see my module featured on DrupalEasy! I would like to provide an update on the tools since this (fabulous) review on June. Cache tags are now implemented, you can click items around, and those carrying cache tags will display the information within the controller window. Also, it is worth mentioning the module provides a solution for overlapping elements. One can activate/deactivate layers to hide them, thus granting users access to point-and-click elements showing behind others. Finally, another handy feature is the `Filters` tab that lists all template types on the page, delivering the ability to show/hide region, field, node, form, input, page etc. by template type.
Add new comment